2021-06-04 16:55:22 +02:00
|
|
|
# Visual Studio Code Setup
|
|
|
|
|
|
|
|
|
|
## Table of Contents
|
|
|
|
|
|
|
|
|
|
* [V language support](#v-language-support)
|
|
|
|
|
* [Visual Debugging](#visual-debugging)
|
|
|
|
|
|
|
|
|
|
## V language support
|
|
|
|
|
|
2021-06-04 17:17:34 +02:00
|
|
|
The [V VS Code Extention](https://marketplace.visualstudio.com/items?itemName=vlanguage.vscode-vlang)
|
|
|
|
|
provides V language support for Visual Studio Code.
|
2021-06-04 16:55:22 +02:00
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
**Features:**
|
|
|
|
|
* Syntax Highlighting.
|
|
|
|
|
* Code Snippets for quick coding.
|
|
|
|
|
* Format code on file save as well as format manually (using v fmt).
|
|
|
|
|
* Linter (Workspace files only).
|
|
|
|
|
[more](https://marketplace.visualstudio.com/items?itemName=vlanguage.vscode-vlang)
|
|
|
|
|
|
2021-10-27 14:31:18 +02:00
|
|
|
**Hint:** This extension will not add the V compiler! Information on how to
|
2021-06-04 17:17:34 +02:00
|
|
|
[install V compiler](https://github.com/vlang/v/blob/master/doc/docs.md#install-from-source)
|
|
|
|
|
on your operating system.
|
2021-06-04 16:55:22 +02:00
|
|
|
|
2021-10-27 14:31:18 +02:00
|
|
|
### Setup Extension
|
2021-06-04 16:55:22 +02:00
|
|
|
|
2021-10-27 14:31:18 +02:00
|
|
|
Install [V VS Code Extension](https://marketplace.visualstudio.com/items?itemName=vlanguage.vscode-vlang).
|
2021-06-04 16:55:22 +02:00
|
|
|
|
|
|
|
|
## Visual Debugging
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
2021-10-27 14:31:18 +02:00
|
|
|
The [C/C++ Extension](https://marketplace.visualstudio.com/items?itemName=ms-vscode.cpptools)
|
2021-06-04 17:17:34 +02:00
|
|
|
for Visual Studio Code provides visual conditional debugging.
|
2021-06-04 16:55:22 +02:00
|
|
|
|
|
|
|
|
**Features:**
|
|
|
|
|
* Conditional breakpoints
|
|
|
|
|
* Function breakpoints
|
|
|
|
|
* Expression evaluation
|
|
|
|
|
* Change Values
|
|
|
|
|
[more Features & Documentation](https://code.visualstudio.com/docs/cpp/cpp-debug)
|
|
|
|
|
|
2021-06-04 17:17:34 +02:00
|
|
|
**Hint:** Not all types (e.g. Array) in V currently create the required
|
|
|
|
|
[DWARF](https://en.wikipedia.org/wiki/DWARF) information to show and
|
|
|
|
|
edit the variable.
|
2021-06-04 16:55:22 +02:00
|
|
|
|
2021-06-14 12:12:02 +02:00
|
|
|
### Setup Debugging
|
2021-06-04 16:55:22 +02:00
|
|
|
|
2021-10-29 17:06:28 +02:00
|
|
|
#### Step1: Configure the launch.json file
|
2021-10-27 14:31:18 +02:00
|
|
|
1. Install the [C/C++ Extension](https://marketplace.visualstudio.com/items?itemName=ms-vscode.cpptools)
|
2021-06-04 16:55:22 +02:00
|
|
|
2. Open `RUN AND DEBUG` panel (Debug Icon in left panel).
|
|
|
|
|
3. Click on `Show` all automatic debug configurations.
|
|
|
|
|
4. Select `Add config`.
|
|
|
|
|
5. Select environment `C++ (GDB/LLDB)`.
|
2021-06-04 17:17:34 +02:00
|
|
|
6. Change the line `"program": "Enter the program name, e.g. \"${workspaceFolder}/a.out\"",`
|
2021-10-29 17:06:28 +02:00
|
|
|
to point to your compiled application e.g. `"program": "${workspaceFolder}/hello",`
|
|
|
|
|
or a more flexible one `"program": "${fileDirname}/${fileBasenameNoExtension}",`
|
|
|
|
|
when you want to debug the current opened file.
|
2021-06-04 16:55:22 +02:00
|
|
|
|
2021-06-04 17:17:34 +02:00
|
|
|
This will add a block to your `.workspace` file,
|
|
|
|
|
or create the file `.vscode/launch.json`:
|
2021-06-04 16:55:22 +02:00
|
|
|
```json
|
|
|
|
|
{
|
|
|
|
|
// Use IntelliSense to learn about possible attributes.
|
|
|
|
|
// Hover to view descriptions of existing attributes.
|
2021-06-04 17:17:34 +02:00
|
|
|
// For more information, visit:
|
2021-10-29 17:06:28 +02:00
|
|
|
// https://go.microsoft.com/fwlink/?linkid=830387
|
2021-06-04 16:55:22 +02:00
|
|
|
"version": "0.2.0",
|
|
|
|
|
"configurations": [
|
|
|
|
|
{
|
2021-06-04 17:17:34 +02:00
|
|
|
"name": "(lldb) Start",
|
2021-06-04 16:55:22 +02:00
|
|
|
"type": "cppdbg",
|
|
|
|
|
"request": "launch",
|
2021-06-04 17:17:34 +02:00
|
|
|
"program": "Enter the program name, e.g. \"${workspaceFolder}/a.out\"",
|
2021-06-04 16:55:22 +02:00
|
|
|
"args": [],
|
|
|
|
|
"stopAtEntry": false,
|
|
|
|
|
"cwd": "${fileDirname}",
|
|
|
|
|
"environment": [],
|
|
|
|
|
"externalConsole": false,
|
2021-10-29 17:06:28 +02:00
|
|
|
"MIMode": "lldb",
|
|
|
|
|
"preLaunchTask": "build"
|
2021-06-04 16:55:22 +02:00
|
|
|
}
|
|
|
|
|
]
|
|
|
|
|
}
|
|
|
|
|
```
|
|
|
|
|
|
2021-06-07 10:09:07 +02:00
|
|
|
**Optional:** use `"program": "${fileDirname}/${fileBasenameNoExtension}"` to debug
|
2021-06-07 14:50:18 +02:00
|
|
|
any current open source file with an existing binary with the same name but without any extension.
|
2021-06-07 10:09:07 +02:00
|
|
|
|
2021-11-24 13:24:36 +01:00
|
|
|
#### Step2: Configure the tasks.json file
|
2021-10-29 17:06:28 +02:00
|
|
|
Generally, you can manually compile the application with: `v -b c -g hello.v -o hello`,
|
|
|
|
|
or for short: `v -g hello.v`, and then call the debugger.
|
2021-06-04 16:55:22 +02:00
|
|
|
|
2021-10-29 17:06:28 +02:00
|
|
|
The `-g` option will add the needed debugging information.
|
|
|
|
|
You can find more debugging options in the [docs](docs.md#debugging).
|
2021-06-04 16:55:22 +02:00
|
|
|
|
2021-10-29 17:06:28 +02:00
|
|
|
VS Code provides a hook called `preLaunchTask`, which can be used to compile
|
|
|
|
|
the application automatially every time you call the debugger.
|
|
|
|
|
[preLaunchTask](https://code.visualstudio.com/docs/editor/debugging#_launchjson-attributes) launches
|
|
|
|
|
a task before the start of a debug session, set this attribute to the label of a task specified
|
|
|
|
|
in [task.json](https://code.visualstudio.com/docs/editor/tasks) (in the workspace's .vscode folder).
|
|
|
|
|
Or, this can be set to `${defaultBuildTask}`, to use your default build task.
|
2021-06-04 16:55:22 +02:00
|
|
|
|
2021-11-24 13:24:36 +01:00
|
|
|
As explained, the `"preLaunchTask": "build"` needs to work with a `.vscode/tasks.json`
|
2021-10-29 17:06:28 +02:00
|
|
|
with a label named `build`.
|
|
|
|
|
```json
|
|
|
|
|
{
|
|
|
|
|
// See https://go.microsoft.com/fwlink/?LinkId=733558
|
|
|
|
|
// for the documentation about the tasks.json format
|
|
|
|
|
"version": "2.0.0",
|
|
|
|
|
"tasks": [
|
|
|
|
|
{
|
|
|
|
|
"label": "build",
|
|
|
|
|
"type": "shell",
|
|
|
|
|
"command": "v",
|
|
|
|
|
"args": [
|
|
|
|
|
"-g", // add more compiler options here if necessary
|
|
|
|
|
"${relativeFile}" // or modify it according to your requirements
|
|
|
|
|
],
|
|
|
|
|
"group": "build",
|
|
|
|
|
"presentation": {
|
|
|
|
|
"reveal": "silent"
|
|
|
|
|
},
|
|
|
|
|
"problemMatcher": "$gcc"
|
|
|
|
|
}
|
|
|
|
|
]
|
|
|
|
|
}
|
|
|
|
|
```
|
2021-06-04 16:55:22 +02:00
|
|
|
|
2021-10-29 17:06:28 +02:00
|
|
|
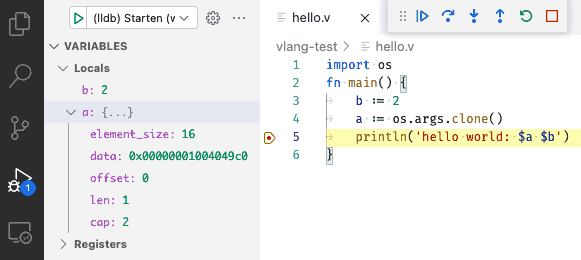
### Usage
|
2021-06-04 16:55:22 +02:00
|
|
|
|
2021-10-29 17:06:28 +02:00
|
|
|
To allow your compiled application to be debugged.
|
|
|
|
|
The application needs to include additional debugging information
|
|
|
|
|
([DWARF](https://en.wikipedia.org/wiki/DWARF)).
|
2021-06-04 16:55:22 +02:00
|
|
|
|
|
|
|
|
1. Open your source code and set the required break points
|
2021-06-04 17:17:34 +02:00
|
|
|
2. Click on the Debug Icon in the left Icon panel and click
|
|
|
|
|
`> (lldb) Start`, or use `F5` to launch your application in debug mode.
|
2021-06-04 16:55:22 +02:00
|
|
|
|
2021-06-04 17:17:34 +02:00
|
|
|
For all options look at the official
|
2021-10-27 14:31:18 +02:00
|
|
|
[C/C++ Extension documentation](https://code.visualstudio.com/docs/cpp/cpp-debug).
|